Kostenloser SSL-Schutz per Cloudflare
Leider bieten nicht alle Webhoster kostenlose SSL-Zertifikate an und verlangen für den SSL-Schutz meistens zwischen 2 und 6 Euro pro Monat und Domain. Gerade wenn man mehrere Domains betreibt, können so schnell sehr hohe Kosten für den SSL-Schutz entstehen.
Technisch gibt es für diese Kosten keinen Grund und wie im Artikel Kostenlose SSL-Zertifikate – Webhosting Vergleich aufgelistet, gibt es zum Glück auch viele Anbieter die für unbegrenzt viele Domains kostenlosen SSL-Schutz anbieten.
In diesem Artikel erkläre ich euch wie ihr mittels Cloudflare dennoch eine kostenlose https-Verbindung für eure Website erhaltet. Eure Website ist per https://www.eure-domain.de zu erreichen und es fallen keine Gebühren für den SSL-Schutz an. Dies funktioniert auch für Anbieter, die SSL-Zertifikate nicht kostenfrei anbieten sowie für Anbieter die gar keinen SSL-Schutz anbieten.
Inhaltsverzeichnis
Was ist Cloudflare?
Bei einem herkömmlichen Webserver greifen alle Besucher auf euren Server zu um das HTML der Seite sowie die Bilder, CSS-Stylesheets, Schriftarten und JavaScript-Dateien zu laden.
Verwendet ihr stattdessen den kostenfreien Dienst von Cloudflare, so wird ein Cloudflare-Proxy vor eure Website geschaltet. Die Zugriffe erfolgen dann nicht mehr direkt auf euren Server, stattdessen gehen diese zuerst an die Cloudflare-Server und dieser (sofern es kein Angriff ist), leitet die Anfrage weiter an euren Server.
- Sicherheit: Angreifer sehen nicht mehr direkt die IP-Adresse eures Servers. Stattdessen erfolgt die Kommunikation über Cloudflare. Dabei unternimmt Cloudflare umfassende Maßnahmen, um böswillige Angriffe zu blockieren bevor sie euren Webserver erreichen. Insbesondere können Denial-of-Service-Angriffe so effektiv von Cloudflare ausgefiltert werden bevor die Erreichbarkeit eurer Website gestört wird.
- Schnellere Ladezeiten: Cloudflare ist ein so genanntes Content Delivery Network. Das bedeut, dass statische Dateien wie Bilder, CSS-Stylesheets, Schriftarten oder JavaScript-Dateien auf global verteilten Server bereit gehalten werden. Ein Besucher aus z.B. den USA muss damit nicht die Bilder/CSS-Dateien etc. eurer Website vom deutschen Server herunterladen, stattdessen lädt er diese vom einem Cloudflare-Server in den USA herunter. Das Resultat sind oftmals deutlich schnellere Ladezeiten.
- Weniger Bandbreite & geringere Serverauslastung: Da statische Dateien (Bilder, CSS, JavaScript etc.) auf den Servern von Cloudflare im Cache zwischengespeichert werden, erreichen weniger Aufrufe euren Webserver. Ebenso sinkt die benötigte Bandbreite, da große Bilddateien nicht mehr von eurem Server geladen werden. Für WebhosterWissen.de nutze ich Cloudflare und es wird rund 65% Bandbreite gespart.
Die Einrichtung von Cloudflare ist sehr einfach und kostenlos. Ich persönlich nutze für viele meiner Websites die Dienste von Cloudflare, da damit die Ladezeit deutlich beschleunigt wird und der genutzte Webserver entlastet werden kann.
Wenn ihr eure Website per Cloudflare schützt, so erhaltet ihr kostenlos eine https-Verbindung für sämtliche Domains und Subdomains. Dies funktioniert auch, wenn SSL-Schutz bei eurem Webhosting-Anbieter eigentlich Geld kostet oder gar nicht unterstützt wird. Ihr solltet allerdings die Einschränkungen am Ende des Artikels beachten.
1. Schritt – Cloudflare Registrierung & Anlegen der Domains
Damit ihr eure Seite von Cloudflare schützen lassen könnt, müsst ihr euch dort entsprechend registrieren. Es gibt einen kostenlosen Tarif, den ich ebenfalls für viele Websites nutze.
Im Vergleich zu den bezahlten Tarifen hat der kostenlose Tarif einige Profi-Features nicht. Diese Features sind allerdings nicht so wichtig und eure Website profitiert auch im kostenfreien Tarif von einer besseren Sicherheit, einer schnelleren Ladezeit und von einer kostenfreien https-Verbindung.
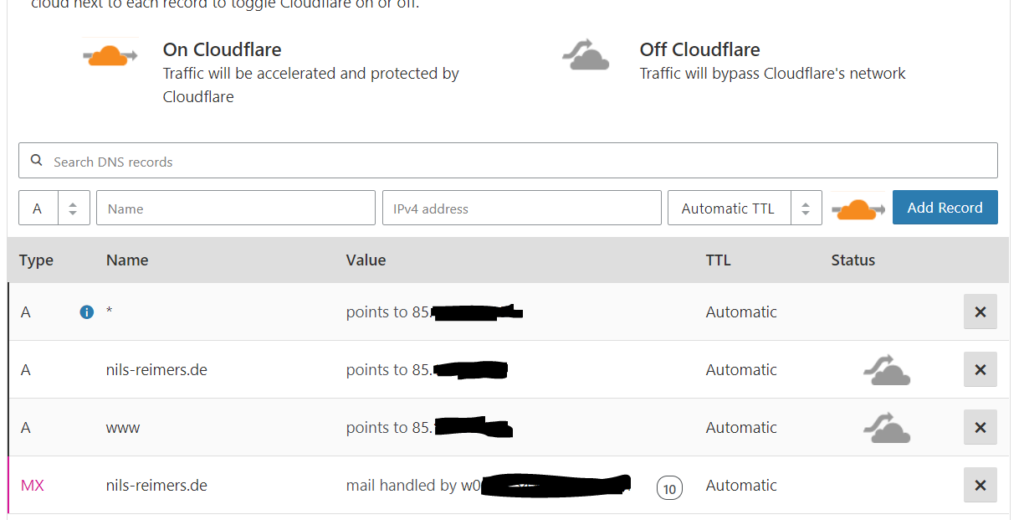
Nach der Registrierung müsst ihr eure Website bei Cloudflare hinzufügen (Add Site). Dieser Schritt überprüft die DNS-Einstellungen eurer Website. Das Ergebnis kann zum Beispiel so aussehen:

Es wird die IP-Adresse des bisherigen Servers angezeigt (bei mir 85.x.x.x), die Subdomain www., der E-Mail-Server (mx). Ihr solltet überprüfen, ob nicht evt. Subdomains noch fehlen. Diese könnt ihr per Hand hinzufügen.
2. Schritt – DNS-Server verändern
Damit Cloudflare funktioniert, müsst ihr die DNS-Server für eure Domains bei eurem bisherigen Hoster verändern.

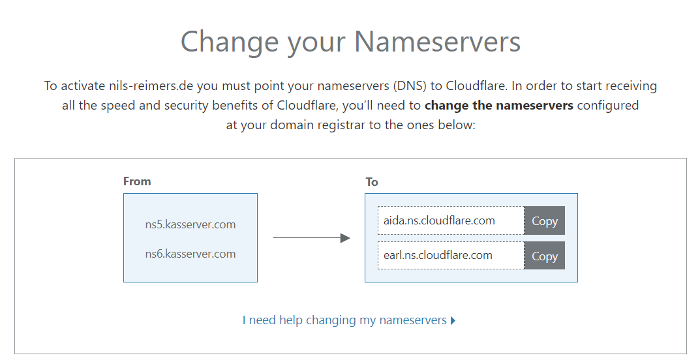
Damit Cloudflare funktioniert, muss eure Domain die Nameserver von Cloudflare nutzen. Wie ihr diese bei eurem Domain-Anbieter verändern könnt, ist leider unterschiedlich.
Meistens gibt es im Admin-Bereich der Anbieter einen Bereich ‘Domains’ und dort einen Bereich ‘DNS’ oder ‘Nameserver’. Dort müsst ihr dann die Nameserver verändern, so dass die Cloudflare-Domainserver genutzt werden. Für meinen Fall muss ich die beiden DNS-Server aida.ns.cloudflare.com und earl.ns.cloudflare.com hinterlegen.
Ob die Domainserver korrekt verändert wurden, könnt ihr für .de-Domains auf der Website der Denic überprüfen.
Bis die neuen Domainserver von Cloudflare verwendet werden, kann bis zu 24 Stunden vergehen. Also nicht wundern, wenn Cloudflare nach der Änderung der Domainserver nicht sofort verwendet wird.
Hinweis: Manche Anbieter, z.B. All-Inkl.com, besitzen im Admin-Bereich keine Option die Nameserver zu verändern. Dort muss man den Support kontaktieren, damit die Nameserver für eure Domains umgestellt werden. Falls ihr keine Option zur Änderung der Nameserver bei eurem Anbieter findet, müsst ihr entsprechend Kontakt mit dem Anbieter aufnehmen.
Achtung: Eine falsche Nameserver-Konfiguration kann dazu führen, dass eure Website nicht mehr erreichbar ist. Testet es also erstmal mit einer weniger wichtigen Domain um sicher zu gehen dass alles klappt.
3. Schritt – Cloudflare aktivieren
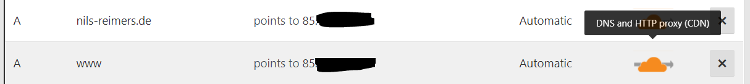
Nachdem ihr die Nameserver für eure Domain angepasst habt, müsst ihr bei Cloudflare im ‘DNS’-Bereich für eure URLs ‘DNS and HTTP proxy (CDN)‘ aktivieren.

Sobald diese Option für eure Domain ausgewählt ist, gehen Webanfragen nicht mehr direkt an euren Server. Stattdessen werden sie zuerst an die Server von Cloudflare gesendet.
Befindet sich eine statische Datei wie ein Bild oder CSS-Stylesheet im Cache der Cloudflare-Proxy-Server, so wird diese direkt an den Besucher gesendet ohne euren Webserver zu belasten. Falls die Datei nicht im Cache ist sowie bei (potentiell dynamischen) Seiteninhalten geht die Anfrage vom Cloudflare-Proxy an euren Webserver.
Hinweis: Wenn ihr eine statische Datei (Bild, CSS, JavaScript etc.) auf eurer Website ändert, dann kann es mehrere Stunden dauern bis diese Datei auch bei Cloudflare aktualisiert wird. Falls ihr nicht so lange warten könnt, könnt ihr den Cache bei Cloudflare auch leeren oder deaktivieren.
4. Schritt – SSL aktivieren
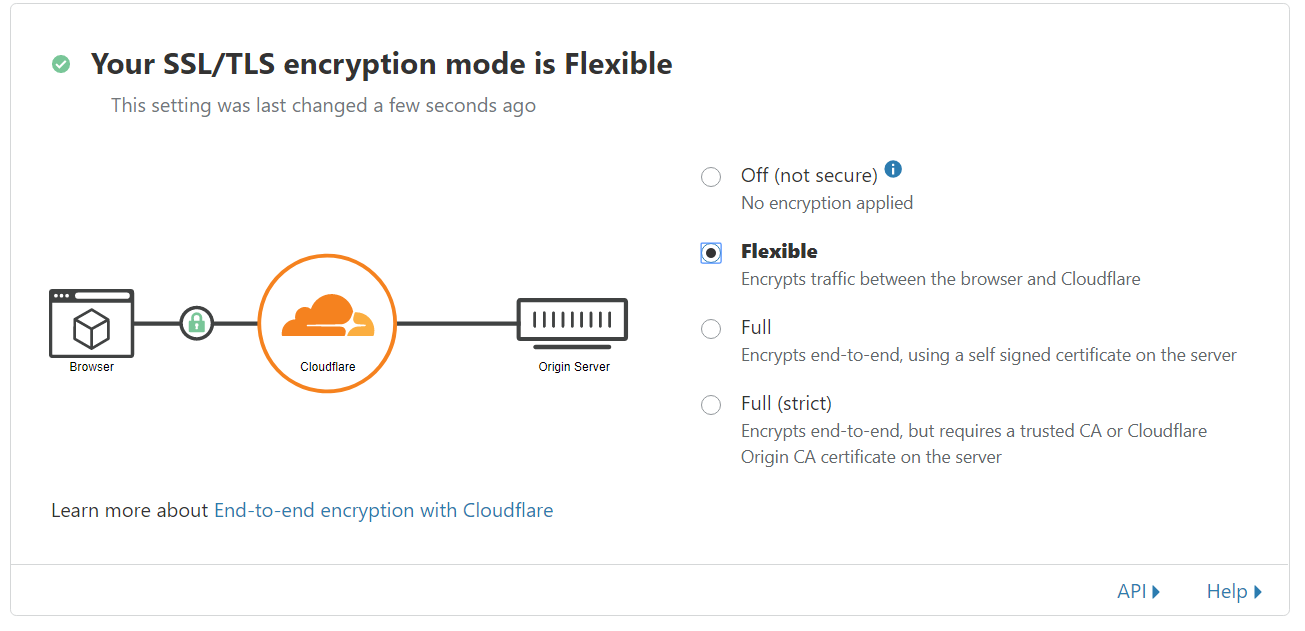
Um den kostenlosen SSL-Schutz von Cloudflare zu nutzen, klickt im Menü auf SSL / TLS:

Dort habt ihr verschiedene Optionen:
- Off: Verschlüsselte https-Verbindungen werden nicht akzeptiert.
- Flexible: Die Verbindung vom Benutzer zum Cloudflare-Proxy ist per https verschlüsselt, die Verbindung im Hintergrund von Cloudflare zu eurem Webserver aber nicht.
- Full: Die Verbindung vom Benutzer zum Cloudflare-Proxy sowie die Verbindung im Hintergrund vom Cloudflare-Proxy zu eurem Webserver ist ebenfalls verschlüsselt. Hierbei wird das SSL-Zertifikat von Cloudflare nicht überprüft, sprich, euer Server kann auch ein ungültiges oder mit einem selbst signiertem SSL-Zertifikat betrieben werden.
- Full (Strict): Cloudflare erfordert, dass eure Website ein gültiges SSL-Zertifikat besitzt.
Für maximalen Datenschutz empfiehlt sich Full (Strict) auszuwählen. Wenn eurer Webhosting-Anbieter aber keine (kostenlosen) SSL-Zertifikate anbietet, so könnt ihr Flexible auswählen. Eure Website ist dann über eine verschlüsselter https-Verbindung zu erreichen, sprich, ihr könnt eure Website ohne Warnungen per https://www.eure-domain.de aufrufen.
Einschränkungen des SSL-Schutz von Cloudflare
Wählt ihr bei Cloudflare unter Crypto – SSL den Modus Flexible, so ist nur die Verbindung vom Benutzer zum Cloudflare-Server per SSL geschützt. Dies ist vorteilhaft, wenn der Besucher sich zum Beispiel in einem WLAN befindet um zu verhindern dass andere WLAN-Teilnehmer seine Verbindung belauschen.
Die Verbindung vom Cloudflare-Server zu eurem Server ist beim Flexible-Modus allerdings nicht verschlüsselt.
Falls sensible Daten bei eurer Website übertragen werden, solltet ihr auf alle Fälle einen Anbieter nutzen der (kostenlose) SSL-Zertifikate anbietet. Eine Übersicht findet ihr im Artikel: Kostenlose SSL-Zertifikate – Webhosting Vergleich

